Appearance
UV 坐标与贴图
介绍
贴图技术是 3D 渲染中常用的几种技术,它可以将复杂的物体表面细节使用一张图片进行表示,从而省去了复杂的细节建模工作。要学习贴图技术,我们必须要了解 UV 坐标系统。今天我们就来介绍一下 UV 坐标与贴图。
UV 贴图的基础知识
什么是 UV 坐标
UV 坐标是一种二维坐标系统,用于在三维物体表面上标记出纹理坐标,以便将纹理图像应用于该物体。UV 坐标的名称中的 U 和 V 是由计算机图形学领域中的第一种纹理映射方式而来。这种方式通过在物体表面上定义一个二维网格,并在每个网格中放置一个纹理坐标来实现纹理贴图。
在三维模型中,每个三角形面都有一组对应的 UV 坐标,用于指示该面上每个顶点的纹理坐标。UV 坐标系统是由两个浮点数值表示的,分别表示在纹理图像中的水平位置和垂直位置。它们的值通常在 0 到 1 之间,因为纹理图像的大小是通常是正方形,尺寸通常是 2 的整数次幂。
在渲染时,UV 坐标用于从纹理图像中获取像素颜色,并将其应用于物体表面。通过将纹理映射到物体表面,可以为物体表面增加更多的细节和变化,从而使渲染的场景更加真实和自然。
总之,UV 坐标是用于在三维物体表面上标记纹理坐标的二维坐标系统,它是实现纹理映射和贴图的关键因素。
UV 贴图的基本原理
UV 贴图是一种将二维纹理映射到三维物体表面的技术。它使用 UV 坐标系统将每个顶点的纹理坐标映射到纹理图像上的相应位置,以便将纹理应用于物体表面。
UV 坐标是用来指示纹理图像上每个像素位置的二维坐标。在三维模型中,每个面都有一组对应的 UV 坐标,用于指示该面上每个顶点的纹理坐标。这些纹理坐标可以用来从纹理图像中采样像素颜色,并将其应用到模型表面,从而模拟真实世界中物体表面的外观。
当进行 UV 贴图时,首先需要加载纹理图像,并将其传递到图形处理器(GPU)中。然后,将纹理坐标数据传递到顶点着色器中,并通过插值技术将其传递到片段着色器中。在片段着色器中,将纹理坐标用于从纹理图像中获取颜色值,并将其应用于相应的片段。
UV 贴图可以帮助增强三维物体的真实感,使其看起来更加逼真和细节丰富。它在游戏开发、虚拟现实、建筑可视化和工业设计等领域都有广泛的应用。
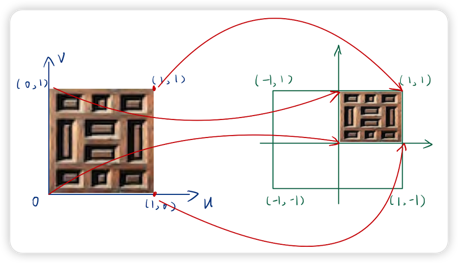
对于一张图片来说,图片的 x 轴坐标就是所谓的 U 坐标,图片的 y 坐标就是所谓的 V 坐标。如下图所示:

在 WebGL 中使用 UV 贴图
那我们如何在 WebGL 中使用 UV 贴图技术呢?我们主要分为以下散步
- 加载纹理到 GPU 中
- 将纹理坐标传递给顶点着色器
- 在片段着色器中进行采样
现在我们就一步一步的看是如何做的。
加载纹理到 GPU 中
首先我们需要在 WebGL 中创建一个纹理对象。我们可以使用其提供的 API
js
const texture = gl.createTexture();不过除了创建纹理对象以外,我们还需要设置纹理对象在 GPU 中进行采样时对应的不同行为。有以下 4 种情况:
当贴图的范围比贴图本身大
这意味着我们的贴图会被拉伸,图片被拉伸后,我们应该怎么去对被拉伸的部分进行采样呢?WebGL 提供了两种选项。一种是对临近的两个点进行线性插值。另一种是直接找到离当前点最近的纹理坐标进行采样。
当贴图的范围比贴图本身小
与第一种情况类似,图片被缩小后,图片的部分纹理坐标在采样时会被略过。这可能会造成一些走样的不良影响。不过此处我们先不讨论这种情况。我们可以设置成与情况 1 相同的值。
当采样坐标超出了 0~1 的范围。我们有几种选择。
- 我们将采样坐标全部限制在 0 ~ 1 的范围内。
- 超出 0 ~ 1 的部分对其取模,比如 uv 坐标为(1.1, 1.2)则实际采样的是 (0.1, 0.2) 位置的纹理
- 超出 0 ~ 1 的部分取模后再镜像,比如 uv 坐标为(1.1, 1.2)则实际采样的是 (0.9, 0.8)位置的纹理
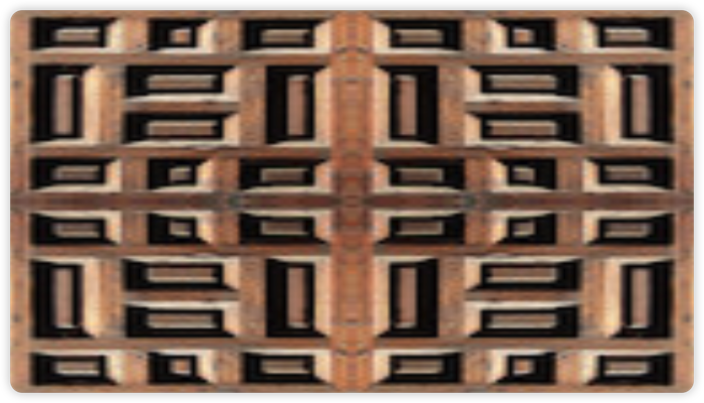
下图为我们展示这三种情况。

clamp to edge

repeat

mirror-repeat
所以针对着几种情况,我们需要告诉 WebGL 应该如何对其进行采样,我们可以使用其提供的 API:
js
/**
*
* @param {WebGLRenderingContext} gl
*/
export function createTexture(gl) {
const texture = gl.createTexture();
gl.bindTexture(gl.TEXTURE_2D, texture);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.NEAREST);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE); // gl.REPEAT gl.MIRRORED_REPEAT
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE); // gl.REPEAT gl.MIRRORED_REPEAT
}接下来我们需要真正的往纹理中写入图片的数据。在 WebGL中提供了这个 API:
js
gl.texImage2D(target, level, internalformat, format, type, source);该 API 相关的内容内容可以参考此链接 MDN——WebGLRenderingContext.texImage2D
将纹理坐标传递给顶点着色器
完成纹理的创建并且往其中填充了纹理数据后,我们还需要将纹理坐标传入到顶点着色器中。我们需要修改我们的顶点着色器如下:
js
// 顶点着色器
const vertexShader = `
attribute vec4 a_position;
attribute vec2 a_uv;
varying vec2 v_uv;
void main () {
v_uv = a_uv;
gl_Position = a_position;
}
`;
// 片元着色器
const fragmentShader = `
// 设置浮点数精度
precision mediump float;
uniform sampler2D u_tex;
varying vec2 v_uv;
void main () {
gl_FragColor = vec4(1.0, 0.5, 1.0, 1.0);
gl_FragColor = texture2D(u_tex, v_uv);
}
`;我们先看顶点着色器,我们又声明了一个名为 a_uv的变量,该变量用于接受传入的 uv 坐标值。 还有一个名为 v_uv的变量,但是其存储限定符不是 attribute 而是 varying,使用varying 修饰的存储限定符表示该变量会在 GPU 的光栅化阶段被进行插值(该知识点我们在后续的“再探渲染管线” 中再进一步介绍)。
这里我们可以简单的可以为通过 varying 这个关键字可以把顶点着色器中的变量传入到片元着色器中。那么,我们在片元着色器中又该去如何的接受这个从顶点着色器中传来值呢?
很简单,我们只需要在片元着色器中声明一个名称和顶点着色器中的变量名字一样的变量就好了。
片元着色器中,还有一个 uniform sampler2D 的变量 u_tex 这是一个纹理对象,它对应了我们在 WebGL 代码中创建的纹理。 在下面的 main 函数中使用内置函数 texture2D 就可以对其进行采样。
现在,我们需要重新的组织顶点数据。在之前的你的第一个 WebGL 程序中,我们绘制了一个三角形,那么现在我们要绘制一张图片,从直觉上我们应该绘制一个矩形,然后将这张图片作为纹理贴在上面。所以,我们现在需要绘制两个三角形!所以,我们的数据变为了:
js
const pointPos = [-0.5, 0.0, 0.5, 0.0, 0.0, 0.5];
const pointPos = [-1, -1, 1, -1, 1, 1, 1, 1, -1, 1, -1, -1];
const buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(pointPos), gl.STATIC_DRAW);我们到现在为止只是准备了顶点的位置信息,我们还需要为其准备纹理坐标。类似的,我们同样需要创建一个 WebGLBuffer 来保存数据并往 Shader 中传递。
js
const uvs = [0, 0, 2, 0, 2, 2, 2, 2, 0, 2, 0, 0];
const uvBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, uvBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(uvs), gl.STATIC_DRAW); 往 Shader 中传递数据的过程还是与你的第一个 WebGL 程序中类似,只不过这里有一点不同,在传递数据之前我们要先重新绑定一下 WebGLBuffer到 gl.ARRAY_BUFFER,因为这里我们的 WebGLBuffer 不只一个。
js
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
const a_position = gl.getAttribLocation(program, 'a_position');
const a_uv = gl.getAttribLocation(program, 'a_uv');
gl.vertexAttribPointer(
a_position,
2,
gl.FLOAT,
false,
Float32Array.BYTES_PER_ELEMENT * 2,
0
);
gl.enableVertexAttribArray(a_position);
gl.bindBuffer(gl.ARRAY_BUFFER, uvBuffer);
gl.vertexAttribPointer(
a_uv,
2,
gl.FLOAT,
false,
Float32Array.BYTES_PER_ELEMENT * 2,
0
);
gl.enableVertexAttribArray(a_uv);到此,我们往顶点着色器中传入纹理坐标的工作就已经全部完成!
在片段着色器中进行采样
现在,我们剩下的工作就比较轻松了。如上文中已经解释过,我们在片元着色器中,使用内置函数 texture2D 就可以完成对纹理的采样。
不过我们会发现一些小问题,就是为什么我们最终得到的图像是反的!

这是因为图片数据中的 y 轴与 WebGL uv 系统中的 y 轴坐标刚好相反的原因!我们可以增加这样一段代码:
js
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1);这样WebGL在解码图片数据的时候就会将纹理数据在竖直方向上进行翻转了!
常见的贴图效果
在 shader 中,有一些常用的操作纹理的方式,比如,我们想让纹理不断地重复和偏移,除了上面我们提到的可以通过修改纹理的采样方式之外,我们还可以在 Shader 中做到这一点。
我们修改我们的 shader 代码如下:
js
// 片元着色器
const fragmentShader = `
// 设置浮点数精度
precision mediump float;
uniform sampler2D u_tex;
varying vec2 v_uv;
uniform vec4 u_uv_transform;
void main () {
vec2 uv = v_uv * u_uv_transform.xy + u_uv_transform.zw;
gl_FragColor = texture2D(u_tex, uv);
}
`;通过上面的程序,我们就可以在 shader 中很好的控制贴图在一个 0~1 范围内的 uv 坐标进行不断地重复和偏移。详情请参照下面的 demo 交互。
实例代码
下面是完整的代码和 demo 例子。
ts
/**
* @type {HTMLCanvasElement}
*/
const canvas = document.getElementById('canvas') as HTMLCanvasElement;
const gl = canvas.getContext('webgl');
if (!gl) {
return null;
}
gl.enable(gl.BLEND);
gl.blendFunc(gl.SRC_ALPHA, gl.ONE_MINUS_SRC_ALPHA);
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, 1);
// 设置清空颜色缓冲区时的颜色
gl.clearColor(1.0, 1.0, 1.0, 1.0);
// 清空颜色缓冲区
gl.clear(gl.COLOR_BUFFER_BIT);
// 顶点着色器
const vertexShader = `
attribute vec4 a_position;
attribute vec2 a_uv;
varying vec2 v_uv;
void main () {
v_uv = a_uv;
gl_Position = a_position;
}
`;
// 片元着色器
const fragmentShader = `
// 设置浮点数精度
precision mediump float;
uniform sampler2D u_tex;
varying vec2 v_uv;
uniform vec4 u_uv_transform;
void main () {
vec2 uv = v_uv * u_uv_transform.xy + u_uv_transform.zw;
gl_FragColor = texture2D(u_tex, uv);
}
`;
// 初始化shader程序
const program = initWebGL(gl, vertexShader, fragmentShader);
if (!program) {
return null;
}
// 告诉WebGL使用我们刚刚初始化的这个程序
gl.useProgram(program);
const pointPos = [-1, -1, 1, -1, 1, 1, 1, 1, -1, 1, -1, -1];
const uvs = [0, 0, 1, 0, 1, 1, 1, 1, 0, 1, 0, 0];
const buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(pointPos), gl.STATIC_DRAW);
const uvBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, uvBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(uvs), gl.STATIC_DRAW);
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
const a_position = gl.getAttribLocation(program, 'a_position');
const a_uv = gl.getAttribLocation(program, 'a_uv');
gl.vertexAttribPointer(
a_position,
2,
gl.FLOAT,
false,
Float32Array.BYTES_PER_ELEMENT * 2,
0
);
gl.enableVertexAttribArray(a_position);
gl.bindBuffer(gl.ARRAY_BUFFER, uvBuffer);
gl.vertexAttribPointer(
a_uv,
2,
gl.FLOAT,
false,
Float32Array.BYTES_PER_ELEMENT * 2,
0
);
gl.enableVertexAttribArray(a_uv);
createTexture(gl);
const uvTransformLoc = gl.getUniformLocation(program, 'u_uv_transform');
const uvTransform = [1, 1, 0, 0];
gl.uniform4fv(uvTransformLoc, uvTransform);
const img = new Image();
img.src = withBase('/img/WebGL_Logo.png');
img.onload = () => {
gl.texImage2D(
gl.TEXTURE_2D,
0,
gl.RGBA,
gl.RGBA,
gl.UNSIGNED_BYTE,
img
);
render();
};
const render = () => {
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLES, 0, 6);
};
render();ts
import { mat4, vec3 } from 'gl-matrix';
import { Camera, Matrix4, Object3D, PerspectiveCamera, Vector3 } from 'three';
function createShader(gl: WebGLRenderingContext, type: number, source: string) {
// 创建 shader 对象
const shader = gl.createShader(type);
// 往 shader 中传入源代码
gl.shaderSource(shader!, source);
// 编译 shader
gl.compileShader(shader!);
// 判断 shader 是否编译成功
const success = gl.getShaderParameter(shader!, gl.COMPILE_STATUS);
if (success) {
return shader;
}
// 如果编译失败,则打印错误信息
console.log(gl.getShaderInfoLog(shader!));
gl.deleteShader(shader);
}
function createProgram(
gl: WebGLRenderingContext,
vertexShader: WebGLShader,
fragmentShader: WebGLShader
): WebGLProgram | null {
// 创建 program 对象
const program = gl.createProgram();
// 往 program 对象中传入 WebGLShader 对象
gl.attachShader(program!, vertexShader);
gl.attachShader(program!, fragmentShader);
// 链接 program
gl.linkProgram(program!);
// 判断 program 是否链接成功
const success = gl.getProgramParameter(program!, gl.LINK_STATUS);
if (success) {
return program;
}
// 如果 program 链接失败,则打印错误信息
console.log(gl.getProgramInfoLog(program!));
gl.deleteProgram(program);
return null;
}
export function initWebGL(
gl: RenderContext,
vertexSource: string,
fragmentSource: string
) {
// 根据源代码创建顶点着色器
const vertexShader = createShader(gl, gl.VERTEX_SHADER, vertexSource);
// 根据源代码创建片元着色器
const fragmentShader = createShader(gl, gl.FRAGMENT_SHADER, fragmentSource);
// 创建 WebGLProgram 程序
const program = createProgram(gl, vertexShader!, fragmentShader!);
return program;
}
export enum REPEAT_MODE {
NONE,
REPEAT,
MIRRORED_REPEAT,
}
export function createTexture(gl: WebGLRenderingContext, repeat?: REPEAT_MODE) {
const texture = gl.createTexture();
gl.bindTexture(gl.TEXTURE_2D, texture);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);
let mod: number = gl.CLAMP_TO_EDGE;
switch (repeat) {
case REPEAT_MODE.REPEAT:
mod = gl.REPEAT;
break;
case REPEAT_MODE.MIRRORED_REPEAT:
mod = gl.MIRRORED_REPEAT;
break;
}
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, mod);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, mod);
return texture;
}
export function isMobile(): boolean {
if (typeof window !== 'undefined' && window.navigator) {
const userAgent = window.navigator.userAgent;
return /(mobile)/i.test(userAgent);
}
return false;
}
export function clamp(x: number, min: number, max: number) {
if (x < min) {
x = min;
} else if (x > max) {
x = max;
}
return x;
}
export function readLUTCube(file: string): {
size: number;
data: number[];
} {
let lineString = '';
let isStart = true;
let size = 0;
let i = 0;
let result: number[] = [];
const processToken = (token: string) => {
if (token === 'LUT size') {
i++;
let sizeStart = false;
let sizeStr = '';
while (file[i] !== '\n') {
if (file[i - 1] === ' ' && /\d/.test(file[i])) {
sizeStart = true;
sizeStr += file[i];
} else if (sizeStart) {
sizeStr += file[i];
}
i++;
}
size = +sizeStr;
result = new Array(size * size * size);
} else if (token === 'LUT data points') {
// 读取数据
i++;
let numStr = '';
let count = 0;
while (i < file.length) {
if (/\s|\n/.test(file[i])) {
result[count++] = +numStr;
numStr = '';
} else if (/\d|\./.test(file[i])) {
numStr += file[i];
}
i++;
}
}
};
for (; i < file.length; i++) {
if (file[i] === '#') {
isStart = true;
} else if (isStart && file[i] === '\n') {
processToken(lineString);
lineString = '';
isStart = false;
} else if (isStart) {
lineString += file[i];
}
}
return {
size,
data: result,
};
}
export async function loadImages(srcs: string[]): Promise<HTMLImageElement[]> {
const all: Promise<HTMLImageElement>[] = srcs.map(item => loadImage(item));
return Promise.all(all);
}
export async function loadImage(src: string) {
return new Promise<HTMLImageElement>(resolve => {
const img = new Image();
img.src = src;
img.onload = () => {
resolve(img);
};
});
}
export function compute8ssedt(image: ImageData): number[][] {
// Initialize distance transform image
const distImage: number[][] = [];
for (let i = 0; i < image.height; i++) {
distImage[i] = [];
for (let j = 0; j < image.width; j++) {
distImage[i][j] = 0;
}
}
// Initialize queue for distance transform
const queue: number[][] = [];
const data = image.data;
for (let i = 0; i < image.height; i++) {
for (let j = 0; j < image.width; j++) {
const index = (i * image.width + j) * 4;
if (data[index] == 255) {
queue.push([i, j]);
}
}
}
// Compute distance transform
while (queue.length > 0) {
const p = queue.shift()!;
const x = p[0];
const y = p[1];
let minDist = Number.MAX_SAFE_INTEGER;
let minDir = [-1, -1];
// Compute distance to nearest foreground pixel in 8 directions
for (let i = -1; i <= 1; i++) {
for (let j = -1; j <= 1; j++) {
if (i == 0 && j == 0) continue;
const nx = x + i;
const ny = y + j;
if (
nx >= 0 &&
nx < image.height &&
ny >= 0 &&
ny < image.width
) {
const d = distImage[nx][ny] + Math.sqrt(i * i + j * j);
if (d < minDist) {
minDist = d;
minDir = [i, j];
}
}
}
}
// Update distance transform image and queue
distImage[x][y] = minDist;
if (minDir[0] != -1 && minDir[1] != -1) {
const nx = x + minDir[0];
const ny = y + minDir[1];
if (distImage[nx][ny] == 0) {
queue.push([nx, ny]);
}
}
}
return distImage;
}
// #region createFramebuffer
export function createFramebufferAndTexture(
gl: WebGLRenderingContext,
width: number,
height: number
): [WebGLFramebuffer | null, WebGLTexture | null] {
const framebuffer = gl.createFramebuffer();
gl.bindFramebuffer(gl.FRAMEBUFFER, framebuffer);
const texture = createTexture(gl, REPEAT_MODE.NONE);
gl.bindTexture(gl.TEXTURE_2D, texture);
gl.texImage2D(
gl.TEXTURE_2D,
0,
gl.RGBA,
width,
height,
0,
gl.RGBA,
gl.UNSIGNED_BYTE,
null
);
gl.framebufferTexture2D(
gl.FRAMEBUFFER,
gl.COLOR_ATTACHMENT0,
gl.TEXTURE_2D,
texture,
0
);
const status = gl.checkFramebufferStatus(gl.FRAMEBUFFER);
if (status === gl.FRAMEBUFFER_COMPLETE) {
gl.bindFramebuffer(gl.FRAMEBUFFER, null);
gl.bindTexture(gl.TEXTURE_2D, null);
return [framebuffer, texture];
}
return [null, null];
}
// #endregion createFramebuffer
// #region lookat
export function lookAt(cameraPos: vec3, targetPos: vec3): mat4 {
const z = vec3.create();
const y = vec3.fromValues(0, 1, 0);
const x = vec3.create();
vec3.sub(z, cameraPos, targetPos);
vec3.normalize(z, z);
vec3.cross(x, y, z);
vec3.normalize(x, x);
vec3.cross(y, z, x);
vec3.normalize(y, y);
// prettier-ignore
return mat4.fromValues(
x[0], x[1], x[2], 0,
y[0], y[1], y[2], 0,
z[0], z[1], z[2], 0,
cameraPos[0], cameraPos[1], cameraPos[2], 1
);
}
// #endregion lookat
export function ASSERT(v: any) {
if (v === void 0 || v === null || isNaN(v)) {
throw new Error(v + 'is illegal value');
}
}
const lightAttenuationTable: Record<string, number[]> = {
'7': [1, 0.7, 1.8],
'13': [1, 0.35, 0.44],
'20': [1, 0.22, 0.2],
'32': [1, 0.14, 0.07],
'50': [1, 0.09, 0.032],
'65': [1, 0.07, 0.017],
'100': [1, 0.045, 0.0075],
'160': [1, 0.027, 0.0028],
'200': [1, 0.022, 0.0019],
'325': [1, 0.014, 0.0007],
'600': [1, 0.007, 0.0002],
'3250': [1, 0.0014, 0.000007],
};
// #region attenuation
export function lightAttenuationLookUp(dist: number): number[] {
const distKeys = Object.keys(lightAttenuationTable);
const first = +distKeys[0];
if (dist <= first) {
return lightAttenuationTable['7'];
}
for (let i = 0; i < distKeys.length - 1; i++) {
const key = distKeys[i];
const nextKey = distKeys[i + 1];
if (+key <= dist && dist < +nextKey) {
const value = lightAttenuationTable[key];
const nextValue = lightAttenuationTable[nextKey];
const k = (dist - +key) / (+nextKey - +key);
const kl = value[1] + (nextValue[1] - value[1]) * k;
const kq = value[2] + (nextValue[2] - value[2]) * k;
return [1, kl, kq];
}
}
return lightAttenuationTable['3250'];
}
// #endregion attenuation
// #region lesscode
export type BufferInfo = {
name: string;
buffer: WebGLBuffer;
numComponents: number;
isIndices?: boolean;
};
export function createBufferInfoFromArrays(
gl: RenderContext,
arrays: {
name: string;
numComponents: number;
data: Iterable<number>;
isIndices?: boolean;
}[]
): BufferInfo[] {
const result: BufferInfo[] = [];
for (let i = 0; i < arrays.length; i++) {
const buffer = gl.createBuffer();
if (!buffer) {
continue;
}
result.push({
name: arrays[i].name,
buffer: buffer,
numComponents: arrays[i].numComponents,
isIndices: arrays[i].isIndices,
});
if (arrays[i].isIndices) {
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, buffer);
gl.bufferData(
gl.ELEMENT_ARRAY_BUFFER,
new Uint32Array(arrays[i].data),
gl.STATIC_DRAW
);
} else {
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(
gl.ARRAY_BUFFER,
new Float32Array(arrays[i].data),
gl.STATIC_DRAW
);
}
}
return result;
}
export type AttributeSetters = Record<string, (bufferInfo: BufferInfo) => void>;
export function createAttributeSetter(
gl: RenderContext,
program: WebGLProgram
): AttributeSetters {
const createAttribSetter = (index: number) => {
return function (b: BufferInfo) {
if (!b.isIndices) {
gl.bindBuffer(gl.ARRAY_BUFFER, b.buffer);
gl.enableVertexAttribArray(index);
gl.vertexAttribPointer(
index,
b.numComponents,
gl.FLOAT,
false,
0,
0
);
}
};
};
const attribSetter: AttributeSetters = {};
const numAttribs = gl.getProgramParameter(program, gl.ACTIVE_ATTRIBUTES);
for (let i = 0; i < numAttribs; i++) {
const attribInfo = gl.getActiveAttrib(program, i);
if (!attribInfo) {
break;
}
const index = gl.getAttribLocation(program, attribInfo.name);
attribSetter[attribInfo.name] = createAttribSetter(index);
}
return attribSetter;
}
export type UniformSetters = Record<string, (v: any) => void>;
export function createUniformSetters(
gl: RenderContext,
program: WebGLProgram
): UniformSetters {
let textUnit = 0;
const createUniformSetter = (
program: WebGLProgram,
uniformInfo: {
name: string;
type: number;
}
): ((v: any) => void) => {
const location = gl.getUniformLocation(program, uniformInfo.name);
const type = uniformInfo.type;
if (type === gl.FLOAT) {
return function (v: number) {
gl.uniform1f(location, v);
};
} else if (type === gl.FLOAT_VEC2) {
return function (v: number[]) {
gl.uniform2fv(location, v);
};
} else if (type === gl.FLOAT_VEC3) {
return function (v: number[]) {
gl.uniform3fv(location, v);
};
} else if (type === gl.FLOAT_VEC4) {
return function (v: number[]) {
gl.uniform4fv(location, v);
};
} else if (type === gl.FLOAT_MAT2) {
return function (v: number[]) {
gl.uniformMatrix2fv(location, false, v);
};
} else if (type === gl.FLOAT_MAT3) {
return function (v: number[]) {
gl.uniformMatrix3fv(location, false, v);
};
} else if (type === gl.FLOAT_MAT4) {
return function (v: number[]) {
gl.uniformMatrix4fv(location, false, v);
};
} else if (type === gl.SAMPLER_2D) {
const currentTexUnit = textUnit;
++textUnit;
return function (v: WebGLTexture) {
gl.uniform1i(location, currentTexUnit);
gl.activeTexture(gl.TEXTURE0 + currentTexUnit);
gl.bindTexture(gl.TEXTURE_2D, v);
};
}
return function () {
throw new Error('cannot find corresponding type of value.');
};
};
const uniformsSetters: UniformSetters = {};
const numUniforms = gl.getProgramParameter(program, gl.ACTIVE_UNIFORMS);
for (let i = 0; i < numUniforms; i++) {
const uniformInfo = gl.getActiveUniform(program, i);
if (!uniformInfo) {
break;
}
let name = uniformInfo.name;
if (name.substr(-3) === '[0]') {
name = name.substr(0, name.length - 3);
}
uniformsSetters[uniformInfo.name] = createUniformSetter(
program,
uniformInfo
);
}
return uniformsSetters;
}
export function setAttribute(
attribSetters: AttributeSetters,
bufferInfos: BufferInfo[]
) {
for (let i = 0; i < bufferInfos.length; i++) {
const info = bufferInfos[i];
const setter = attribSetters[info.name];
setter && setter(info);
}
}
export function setUniform(
uniformSetters: UniformSetters,
uniforms: Record<string, any>
): void {
const keys = Object.keys(uniforms);
for (let i = 0; i < keys.length; i++) {
const key = keys[i];
const v = uniforms[key];
const setter = uniformSetters[key];
setter && setter(v);
}
}
// #endregion lesscode
export function fromViewUp(view: Vector3, up?: Vector3): Matrix4 {
up = up || new Vector3(0, 1, 0);
const xAxis = new Vector3().crossVectors(up, view);
xAxis.normalize();
const yAxis = new Vector3().crossVectors(view, xAxis);
yAxis.normalize();
// prettier-ignore
return new Matrix4(
xAxis.x, yAxis.x, view.x, 0,
xAxis.y, yAxis.y, view.y, 0,
xAxis.z, yAxis.z, view.z, 0,
0, 0, 0, 1
)
}
export function getMirrorPoint(
p: Vector3,
n: Vector3,
origin: Vector3
): Vector3 {
const op = p.clone().sub(origin);
const normalizedN = n.clone().normalize();
const d = op.dot(normalizedN);
const newP = op.sub(normalizedN.multiplyScalar(2 * d));
return newP;
}
export function getMirrorVector(p: Vector3, n: Vector3): Vector3 {
const normalizedN = n.clone().normalize();
const d = p.dot(normalizedN);
return normalizedN.multiplyScalar(2 * d).sub(p);
}
export function setReflection2(
mainCamera: Camera,
virtualCamera: Camera,
reflector: Object3D
): void {
const reflectorWorldPosition = new Vector3();
const cameraWorldPosition = new Vector3();
reflectorWorldPosition.setFromMatrixPosition(reflector.matrixWorld);
cameraWorldPosition.setFromMatrixPosition(mainCamera.matrixWorld);
const rotationMatrix = new Matrix4();
rotationMatrix.extractRotation(reflector.matrixWorld);
const normal = new Vector3();
normal.set(0, 0, 1);
normal.applyMatrix4(rotationMatrix);
const view = new Vector3();
view.subVectors(reflectorWorldPosition, cameraWorldPosition);
view.reflect(normal).negate();
view.add(reflectorWorldPosition);
rotationMatrix.extractRotation(mainCamera.matrixWorld);
const lookAtPosition = new Vector3();
lookAtPosition.set(0, 0, -1);
lookAtPosition.applyMatrix4(rotationMatrix);
lookAtPosition.add(cameraWorldPosition);
const target = new Vector3();
target.subVectors(reflectorWorldPosition, lookAtPosition);
target.reflect(normal).negate();
target.add(reflectorWorldPosition);
virtualCamera.position.copy(view);
virtualCamera.position.copy(view);
virtualCamera.up.set(0, 1, 0);
virtualCamera.up.applyMatrix4(rotationMatrix);
virtualCamera.up.reflect(normal);
virtualCamera.isCamera = true;
virtualCamera.lookAt(target);
if (
virtualCamera instanceof PerspectiveCamera &&
mainCamera instanceof PerspectiveCamera
) {
virtualCamera.far = mainCamera.far; // Used in WebGLBackground
virtualCamera.updateMatrixWorld();
virtualCamera.projectionMatrix.copy(mainCamera.projectionMatrix);
} else {
// reflectCamera.updateMatrixWorld();
}
}x轴重复数量
y轴重复数量
x轴偏移量
y轴偏移量
如果觉得本文有用,可以请作者喝杯咖啡~

